Информационный дизайн. Возможности представления информации
|
Все на свете знают, что существуют 7 нот, но лишь избранные могут сочинять музыку. Мало кто знает о 12 законах дизайна, но оформлением презентаций занимаются все. |
В статье «Технология работы с текстом» я рассказывала о технологии Аналитического дизайна.
Анализ заготовленного учебного материала позволяет вам отбросить избыточный материал, привести оставшийся материал в целостную структуру.
То есть вы определитесь с тем, что будете рассказывать и показывать. Вы можете вывести этот материал на слайды и показывать во время занятия, сопровождая своими комментариями. Но как вы будете показывать? Наполните слайд текстовой информацией, а потом будете зачитывать текст с экрана? Но это будет скучно для обучаемых и вряд ли будет способствовать успеху обучения.
Возник вопрос: как? Как показать весь собранный вами материал, чтобы он был интересным, легко запоминался и работал на успех обучения? Вопрос «Как визуализировать учебные материалы?» поможет решить Информационный дизайн.
Информационный дизайн ‒ художественно-техническое оформление и представление информации. Информационный дизайн включает в себя:
- Функциональные возможности представления информации,
- Психологические критерии восприятия информации человеком,
- Эстетика визуальных форм представления информации.
По окончании урока вы сможете:
- Привести пример оформления, когда конечный результат достигается несколькими способами
Функциональные возможности представления информации
Мы создаём презентации в программе PowerPoint, то есть мы представляем информацию, используя возможности программы PowerPoint. А хорошо ли мы знаем эти возможности? На уроках по Word’у я рассказывала, как настроить Панель быстрого доступа. А вы знаете, что грамотно настроенная Панель быстрого доступа экономит до 20% рабочего времени. А вы знаете, что правильная работа с графическими файлами различных форматов запросто уменьшит вашу презентацию с 20 МБт до 3 МБт. Пользуетесь ли возможностями специальной вставки из буфера обмена?
При оформлении текстовой информации можно идти различными путями.
Рассмотрим пример с фразой
| «Лекция — объяснение + визуализация доисторическими методами». |
Согласитесь, что её можно понять, как «Лекция минус объяснение плюс визуализация доисторическими методами». Давайте уберём этот казус, используя возможности инструментов PowerPoint.
1 способ. Инструмент «Текст»
Заменяем дефис словом «это» и берём «Объяснение + Визуализация доисторическими методами» в кавычки:
Впрочем, можно обойтись и без кавычек.
Получилось наглядно и однозначно.
Но в этом случае практически убралась математическая составляющая этого текста: Лекция ‒ это сумма двух слагаемых. Нет образа, а есть текст.
Но знаки «равно» и «плюс» теряются на фоне всего остального текста, да и выражение «Визуализация доисторическими методами» не воспринимается единым объектом. Хорошо бы, чтобы это выражение выглядело вот так:
Это можно сделать, используя пробелы или табуляторы, но при необходимости редактировать этот текст вы опять будете подгонять пробелами и табулятором строчки.
И не факт, что вы получите красивый результат.
2 способ. Инструмент «Уравнение»
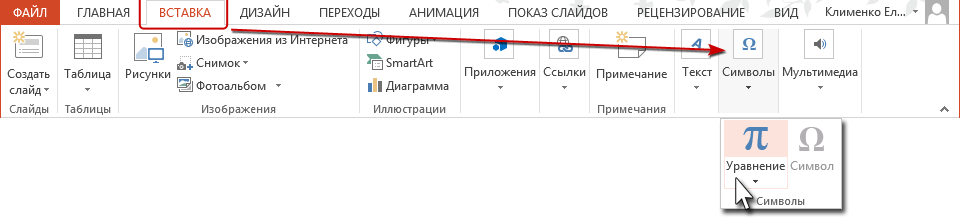
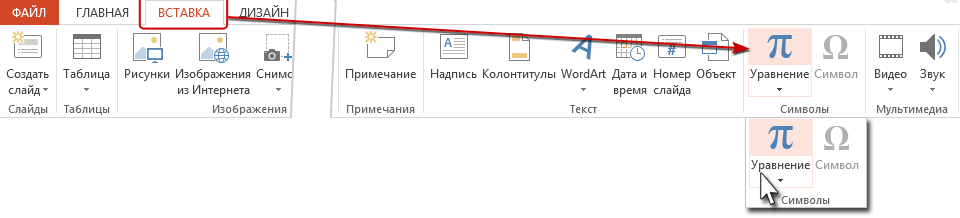
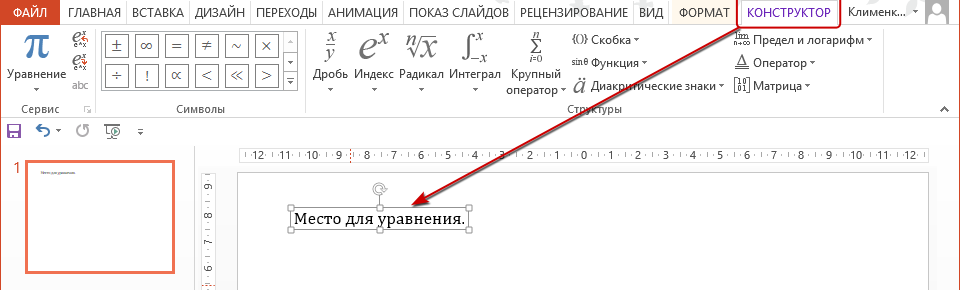
Этот инструмент находится на ленте Вставка → группа команд Символы → команда Уравнение:
На всякий случай покажу в полноэкранном режиме:
Как только вы выберете этот инструмент, то появятся лента Конструктор и новый объект на слайде «Место под уравнение»:
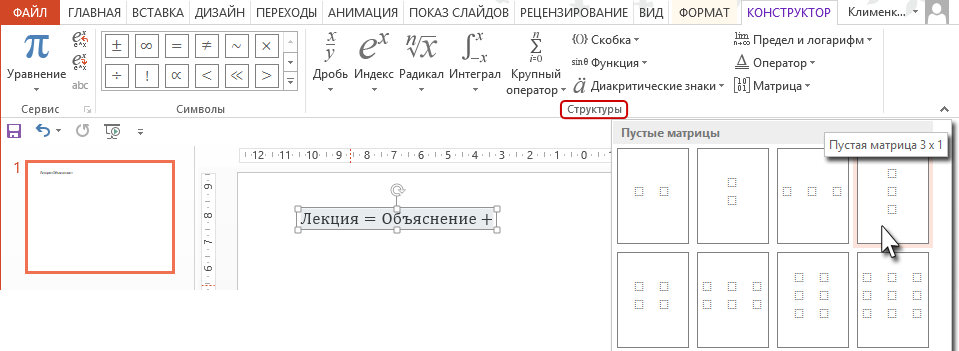
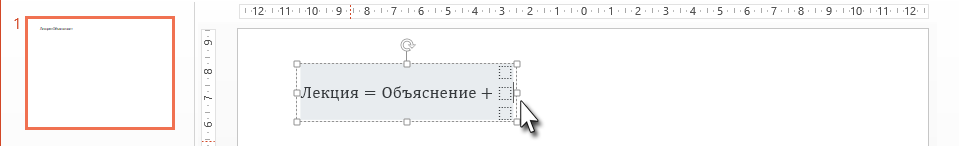
Начинайте вводить значение суммы, которая в данном случае обозначает: «Лекция» и вводится с клавиатуры, далее знак «=», следом первое слагаемое «Объяснение» и знак «+»:
А вот второе слагаемое состоит из трёх объектов (вспомним Аналитический дизайн), расположенных друг под другом. Просмотрите группу команд «Структуры» и найдите элемент, который выглядит, как три объекта, расположенных друг под другом:
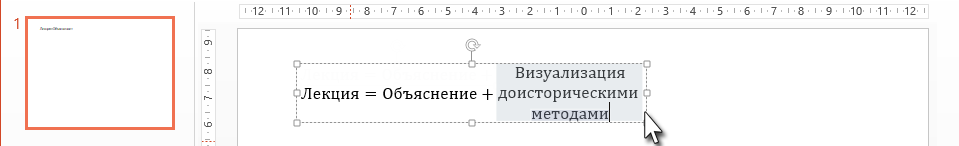
Это матрица, состоящая из трёх вертикально расположенных объектов:
Внесите в каждый объект соответствующее слово. Получаем текстовую формулу:
В чём особенности использования инструмента Формула?
- Мы можем расположить эту формулу непосредственно в тексте.
- Шрифт, который используется по умолчанию, – Cambria Math. Как правило, подобные текстовые конструкции необходимо акцентировать, и шрифт Cambria Math даёт такой акцент.
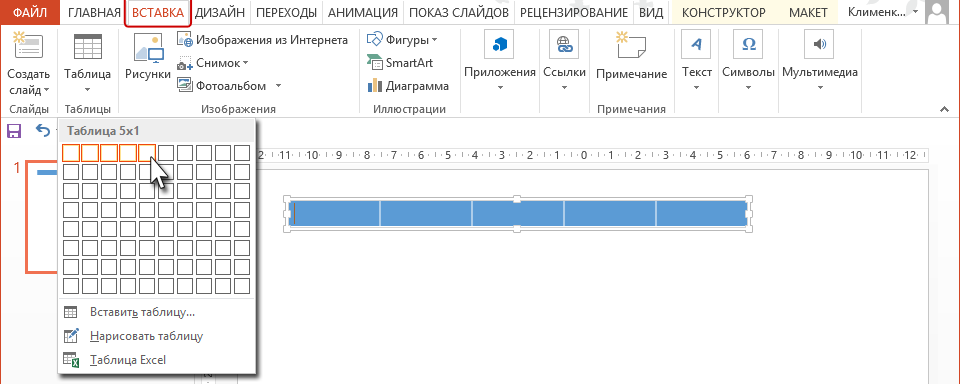
2 способ. Инструмент «Таблица»
Инструмент «Таблица» находится на ленте Вставка → группа команд Символы → команда Уравнение:
Почему 5 ячеек? Давайте считать элементы:
- Слово «Лекция»
- Знак «=»
- Слово «Объяснение»
- Знак «+»
- Словосочетание «Визуализация доисторическими методами»
Как только мы вставили таблицу, появились две новые ленты: Конструктор и Макет.
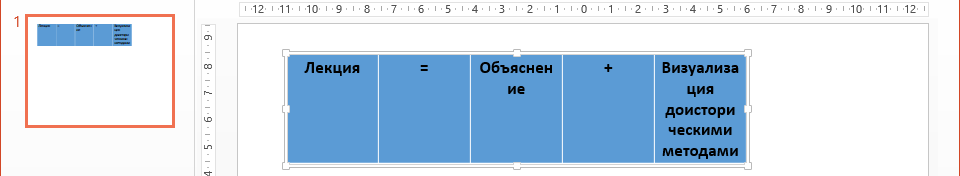
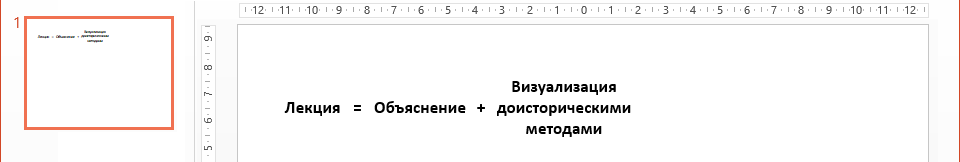
А теперь запишем каждый элемент в своей ячейке:
Здесь вы можете варьировать поля ячейки и использовать богатый текстовый инструментарий ‒ изменение гарнитуры шрифта, выравнивание текста, абзационные отступы, абзационные и межстрочные интервалы.
А сейчас приведём в порядок таблицу. Таблица выделена? Если нет, то щёлкните ЛМ по таблице.
Шаг 1. Сделаем шрифт символов чёрным цветом и выровняем по центру(Лента Главная → группа команд Шрифт → команда Цвет текста →цвет чёрный и…
Лента Главная → группа команд Абзац → команда Выровнять по центру):
Шаг 2. Выравниваем содержимое ячейки по вертикали (лента Макет → группа команд Выравнивание → кнопка Выравнивание по вертикали):
Разберёмся с шириной ячеек.
Шаг 3. Выделяем по очереди каждую ячейку (подводим курсор к ячейке с верху и дожидаемся, когда появится чёрная жирная стрелка, глядящая сверху вниз на ячейку). Задаём ширину ячейки (лента Макет → группа команд Размер ячейки → кнопка Стрелка вверх рядом с полем Ширина ячейки):
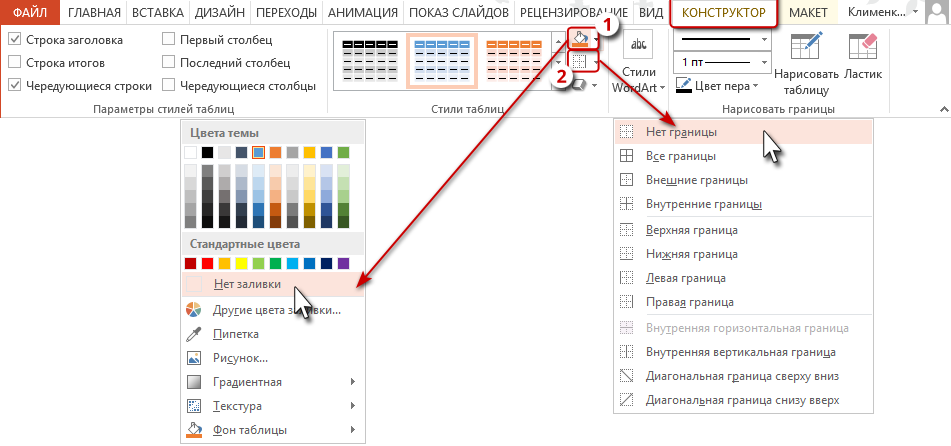
Шаг 4. Удаляем заливку и границы таблицы (лента Конструктор → группа команд Стили таблиц → команды:
Недостаток использования инструмента Таблица ‒ это невозможность расположения таблицы в тексте.
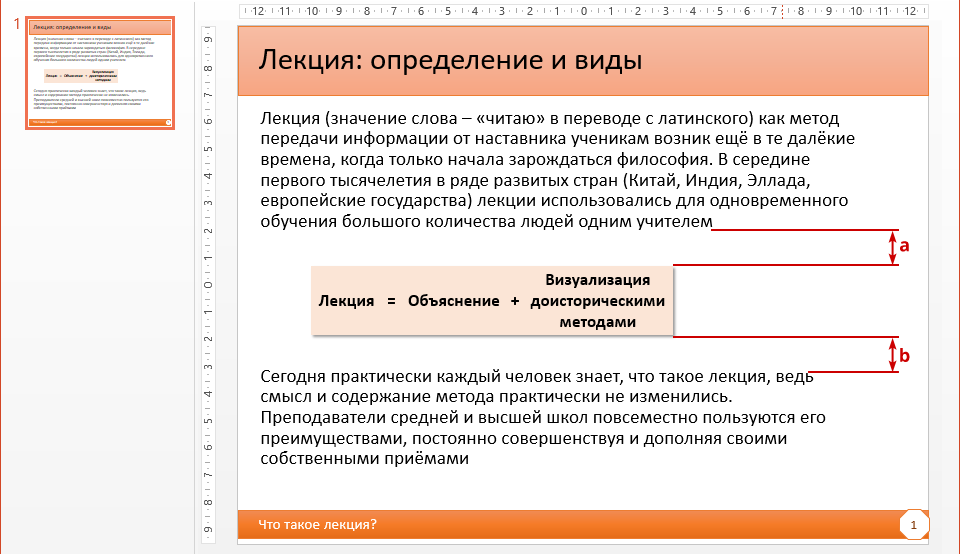
Если эту таблицу всё же необходимо расположить между двумя блоками текста, то вы можете воспользоваться схемой: блок текста, таблица, блок текста. Но вам вручную придётся корректировать расстояния (a) и (b) между этими объектами:
По окончании урока вы сможете:
- Привести пример оформления, когда конечный результат достигается несколькими способами
В качестве тренировки подумайте, какие возможности программы PowerPoint можно использовать, чтобы получить такой результат:
Мне очень хотелось показать вам, что мало знать инструменты и возможности прикладных программ, надо научится использовать эти возможности для повышения скорости и качества работы. При этом всегда надо учитывать вероятность дальнейшего редактирования или форматирования вашей работы (знаете, какими фантазиями фонтанируют некоторые заказчики!) и обойтись при этом малой кровью. Лучше, конечно, совсем без крови.
Это первый урок из серии «Информационный дизайн».
Второй урок (под грифом Д3) будет посвящён психологическим критериям восприятия информации человеком.
На третьем (под грифом Д4) уроке поговорим об эстетике визуальных форм представления информации.







Комментировать
Для отправки комментария вам необходимо авторизоваться.